
My Website Dev Log

2024
July
29
刚有点想法,利用 create-nuxt-app 创建了一个 nuxt2 的项目,很多配置项我都没见过,一一了解了一遍。
比如一个网站的开发流程啊,动态静态网站区别,网站部署,框架有什么用,选什么框架,UI框架又是什么。
框架选了 Nuxt,UI 框架选了 Tailwind css
和铃仙交流了很多,我们都收获不少。
30
继续昨天的任务。
简单完成了主页和一个没有什么用的 Nav,做了一个小 NavButton,试了试 Tailwind UI 的 404 页面,顺便把它变成了一个路由页面。
然后把网站利用 gh-pages 包部署到 github pages 上。
在晚上意识到原来用的是老版本的 Nuxt,于是将项目迁移到最新的 Nuxt3.12 版本。
31
重头戏,写了好多东西(其实也没有多少)
把项目重构了一遍,结构更加清晰。
使用路由,重载路由规则。
学习 Typescript,这玩意越来越像 C++ JAVA C# 这种语言了。
然后学习项目结构配置,
将包管理器换为 pnpm,
完善了 Nav 布局,
简单入门 layouts,middleware,
配置一下 404 的路由规则。
把 NavButton 的 Props 加上了,简单写了几个待完善的页面。
分别为默认和 layouts 配置了页面切换动画。
Vsc 插件生态。
添加了 font-awesome 图标支持,只需要在 config 里添加需要用的图标名称,然后在对应组件里添加:<font-awesome icon="name" /> 即可。
github pages url 容易出问题,要么尽量使用相对路径,要么还是换个域名吧,然后我就部署到 vercel 了。
Auguest
label
01
完善布局。
02
咕咕咕
03
完善侧边栏,文章组件卡片和 NavBar 以及布局。
完善 Archives Albums About 页面。
先这样吧。
04
修复 bug,适配响应式。
05
没做什么,用 js 模拟了一下 vue 的响应式,算是稍微深入了解了一下原理。
06
更新卡片以及链接的样式,很好看。
07
着手个人作品集网站的整理和开发,使用 Vue 框架,打算做简单点不需要太多功能。

目前是打算先把之前写过的各种东西组件化放进来。
才整了三个组件我就觉得麻烦了,然后写了两个脚本分别生成卡片组和路由。
08
完善个人网站响应式,优化项目结构,研究了一下,使得局域网设备可以实时预览项目(改一下 vite.config.js,防火墙的锅)
简单学习了解了一下浏览器的工作原理,堪比一个操作系统的复杂度。
09

完善了下按钮样式和其它布局。
把所有的旧组件都添加完成了!
接下来可以开始新的练习了。
很棒!
26
中间忘记写日志了,现在是这样的:

UPDATES:
- 把所有的小项目组件化
- 完善主页样式和其它页面样式
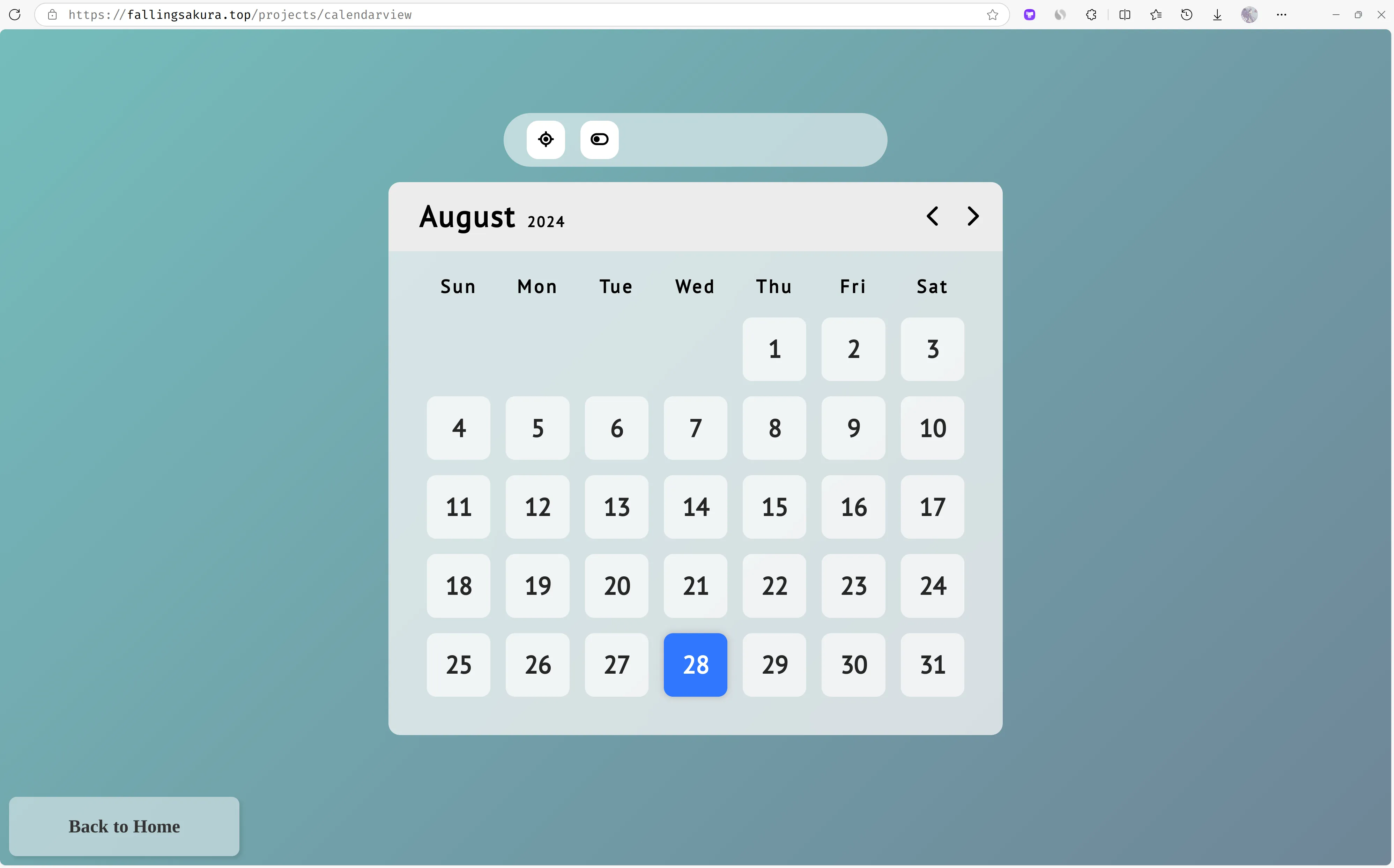
- 添加了新项目 CalendarView:

- 介绍一下,这是一个记录 App,日历仅用于索引,左键可以将当天的感受指数 ,右键是 ,会根据感受指数显示不同的颜色,控制面板现在有两个按钮,第一个是定位到当天,第二个是显示年视图。做了好看的切换动画。后端使用 Express,暂时只运行在本地,用
json文件作为数据库存储数据,目前仅个人使用。
- Title: My Website Dev Log
- Author: Falling_Sakura
- Created at : 2024-08-09 12:25:55
- Updated at : 2024-11-21 10:44:39
- Link: https://vercel.fallingsakura.top/51cade6f.html
- License: This work is licensed under CC BY-NC-SA 4.0.